How We Communicate Weekly Updates and Plan Hackathons
A template to share weekly updates and ideas for your next hackathon.
It’s already the last day of the week! This is the fifth and final part of the “A week in work at Fellow” blog series, and if you haven’t already, you can read through Monday, Tuesday, Wednesday, and Thursday’s posts.
Fridays are all about the Weekly Summary – and today is a special day because we’re starting the sign-up process for our hackathon!
1 Hackathon sign-up
Back in July, we had our inaugural Fellow hackathon! It was a big occasion, with two days of hacking away at a project, and an afternoon of taking a school bus to a cottage where we enjoyed a BBQ, swimming, and presentations huddled around the TV in the living room.
If you haven’t heard of hackathons before, don’t worry, we weren’t hacking into systems! Hackathons are events where people come together to create something that they wouldn’t otherwise have the time or resources to do. For us that meant engineers teaming up to build features they wanted to see, sales and customer success tinkering with analytics to find interesting stats and trends, marketing working on a guide about one-on-one meetings, and even our CEO defining our first set of values and operating principles.
Even though you’re free to create whatever you’d like, hackathons take a lot of planning and some basic rules need to be thought through. Plus in the weeks leading up to the event, you want to encourage people to find teammates and start thinking of ideas.
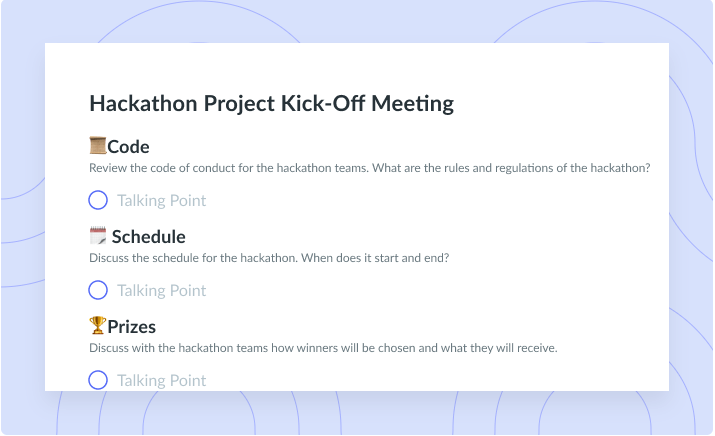
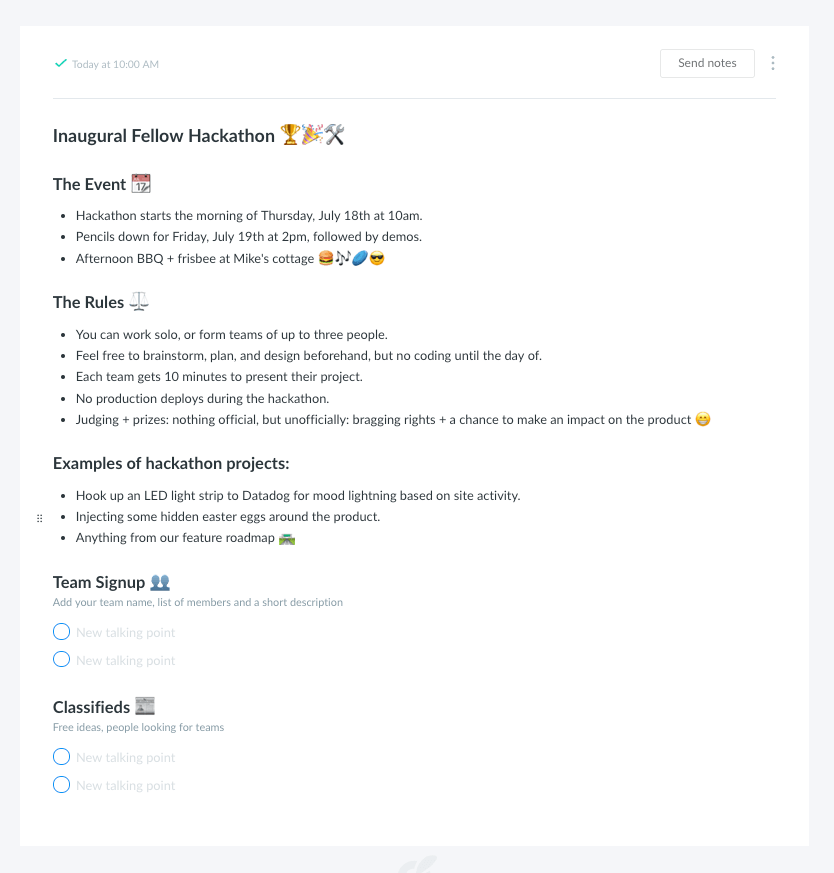
Of course, being Fellow, we created a note for the hackathon that was tied to the event in our calendars ⤵️

The note housed all the details about the hackathon like when it would take place and how we were getting to the cottage. The details were evolving over the course of a few weeks, so it was handy having this living document with a version history to reference.
The bottom two sections of the note were the most important: the team list, and the classifieds. To make it easier for everyone to know who was available to join a team (and which teams still had space), everyone who had started to form a group listed their team name and members on the note. If someone had an idea but no teammates yet, they’d list themselves under the “Classifieds” header, along with any other freebie ideas that generous people had written down.
When the time came to present our hacks huddled in front of the TV in the cottage, we pulled up the note and followed the list of teams, checking each off as we went. We had first dragged each team name around a bit in the section to randomize the order of presentations.
After a few hours of being wowed by potential new product features, internal tools, and flashing strips of LEDs, we stowed away our laptops and spent the rest of the day in the lake 🛶🍔
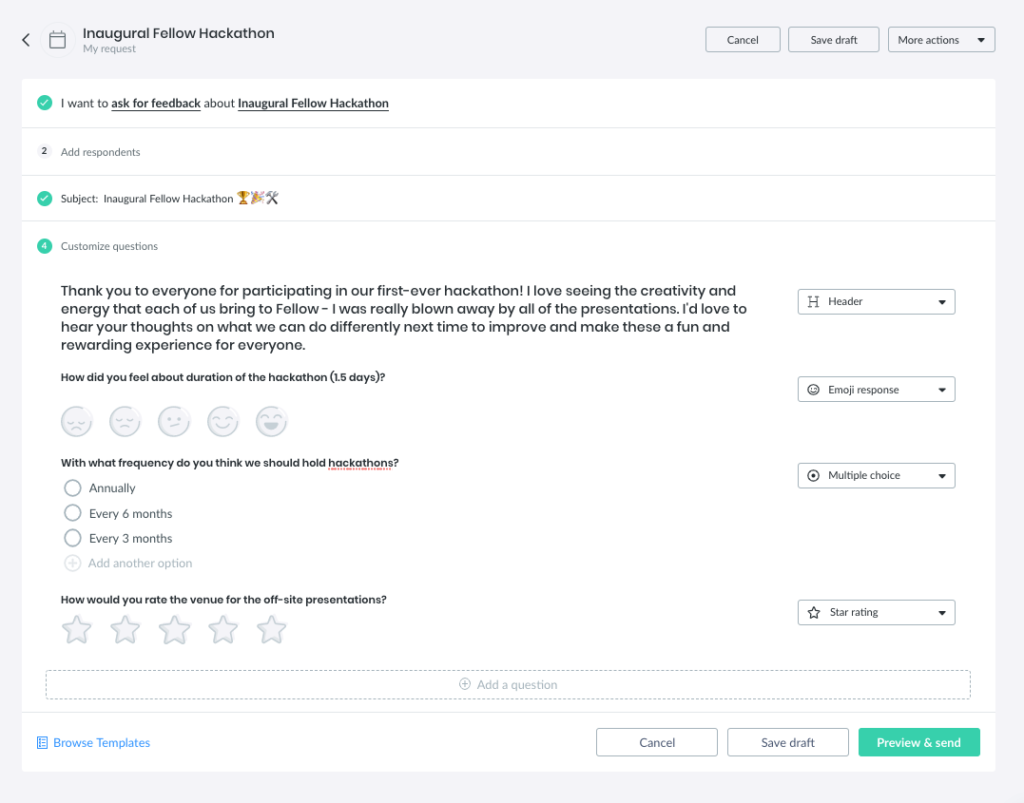
And then what’s a Fellow note without a corresponding feedback request?! We all gave our feedback on the hackathon through the product, and I can’t wait to see what it leads to in our second hackathon.

2 Weekly summary
In our internal Slack workspace, we have a #team-pics channel where we post any and all pictures of the team, whether it’s from our launch celebration, our first Fellow baby shower, our archery tag team activity, or even just goofing around at lunchtime. It’s become this great album of pictures showing big moments in our history that brings waves of nostalgia from posts even just a year old.
That channel does an amazing job of capturing the growth and spirit of all the Fellows, but it doesn’t show our new features, or marketing initiatives, or anything about the work that we’re producing.
We decided that this is something we’d like to document on a regular basis so that we could look back a few months or years down the line to see just how far we’ve all come. At the same time, we wanted a strategy for departments to communicate what they’re working on to each other.
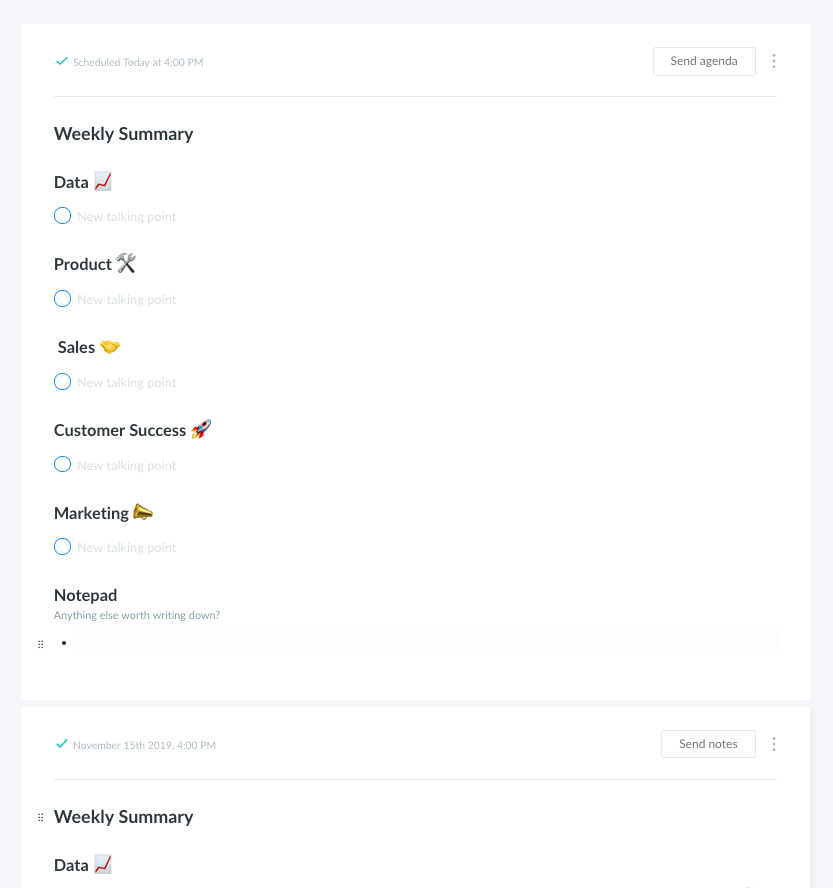
And so the “Weekly Summary” was born! All of us have the Weekly Summary event booked in our calendars on Friday afternoons, but we never meet in person, we use the event to create a note in Fellow where everyone can add details about what they did that week.
Since our weekly summary notes are connected, we can look back at our updates and milestones from week to week. We do this using Fellow’s meeting notes tool.

Each department gets its own header, where they can add important numbers, features released, new initiatives, exciting news (like new hires!), and anything else that they deem worth documenting.
On Monday morning, our CEO Aydin looks back on the week and writes a summary with any other important things to note at the top, and then sends the note to all of us over email. This note bookends my weekend and has become a bit of a ritual: the last thing I do on Friday is fill in the engineering section, and the first thing I do on Monday is read through everyone else’s sections.
This strategy has worked extremely well for us to keep everyone in the company up to date on the latest happenings, and it’s already been incredible looking back on the last few months of our growth as a team.
. . .
And that’s my week in work at Fellow! I hope you enjoyed the glimpse into how we work and start creating your own unique workflows and templates. We’d love to know how you’re using the product, reach out to us as @fellowapp to show us your cool use cases!



![Productive OKR Weekly Check-ins [+ FREE Template]](https://fellow.app/wp-content/uploads/2022/05/OKR-Weekly-Check-in.jpg)